Adding A Theme To The Test Site
Contents
In this post we’ll be enacting the process used to add themes to sites created in Hugo, specifically the example.com text site created last time.
Hugo’s quick start page advokes the use of the Ananke theme, but then goes into installation instructions using GitHub. Github not being something I’m familiar with at the moment I went looking for a second option, and found it in the Giraffe Academy tutorial series. This instead involves visiting the theme’s GitHub site and downloading the repo from there. Once the repo downloads as a ZIP, extract the contents of the ZIP into the themes folder within example.com:

to get a collection of files that allow Hugo to build the theme:

Once placed, the next action is to access example.com’s config TOML file (not the theme’s!) and edit it from this:
1 2 3 |
baseURL = 'http://example.org/" languageCode = "en-us" title = "My New Hugo Site |
To this:
1 2 3 4 |
baseURL = 'http://example.org/" languageCode = "en-us" title = "My New Hugo Site theme = "gohugo-theme-ananke-master" |
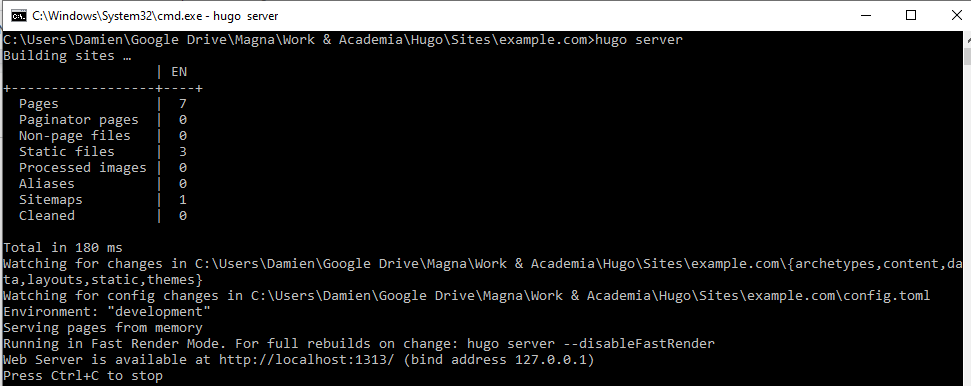
Now we need to check that all this has worked, which involves instructing Hugo to build the site. The command for this is hugo server, and you don’t have to wait long for a response:

Sure enough, accessing the localhost link provided shows example.com in all its glory:

So the site works, at least in principle. But there’s nothing on it yet, so next time we’ll look at adding content to the site and getting it closer to the blog I’m after!
Thanks for reading ~~^~~
Author Damien Jones
LastMod 2019-10-06